'Blogger', rasanya kata itu terlalu indah untuk diucapkan. Ya, semenjak serius mendalami dunia blogging hampir 10 tahun lalu, saya memang semangat untuk terus belajar memperbaiki performa blog. Bukan main betapa bahagianya saya saat terpilih menjadi salah satu peserta Blogspedia Coaching Batch 3. Salah satu materi paling keren dan tersulit adalah bagaimana menata blog dengan template SEO friendly.
Bagaimana cerita nya? Kuys, simak ya!
Dua bulan yang menyenangkan sekaligus menegangkan, saya alami bersama teman-teman di Blogspedia. Didampingi Suhu yang memang ahli di bidangnya, Marita Ningtyas, kami tertatih untuk serius mempelajari seluk beluk dunia per-blogging-an.
Setelah minggu sebelumnya kami berjibaku dengan cara memasang Top Level Domain atau TLD sendiri, kali ini kami mempelajari cara permak blog sederhana dan memasang template unduhan.
Permak blog diawali dengan memanfaatkan template bawaan blogspot yang menjadi subdomain pilihan kami. Dan ternyata banyak sekali yang saya lewatkan termasuk cara membuat drop down, back to top, memasang banner komunitas dan lainnya. Jujur saja, 10 tahun yang lalu saat saya pertama kali belajar membuat blog, tahapan ini nyaris tidak semua saya kerjakan.
Template Gratis
Meski saya sempat meluangkan waktu untuk mengutak atik template namun hanya tahapan dasar saja yang sempat saya pelajari secara mandiri. Kurangnya ilmu sebagai newbie dan waktu yang terbatas karena mengisi blog hanya di waktu luang -artinya saat saya mengambil cuti tahunan di akhir tahun-.
Well, perjalanan panjang ini, meski kerap membuat nafas terasa sesak namun juga terasa menyenangkan. Dulu, saat sudah puas menggunakan template bawaan blogspot yang tentunya didominasi warna biru, saya beralih pada template pihak ketiga yang saya dapatkan lewat unduhan gratis template blogger.
Mencari, menimbang, mencatat, mengunduh berbagai template gratis lucu lalu 'menyesuaikan' pada halaman tema jadi momen epik. Duduk sendirian di sudut ruangan yang sepi, saya menuliskan plus minus berbagai template gratis dalam secarik kertas.
Dari sekian template gratis yang saya unduh, akhirnya saya memantapkan diri menggunakan template dari sora templates. Berlatar belakang bunga berwarna merah jambu, kuning hijau dan biru, rasanya template ini memvisualisasikan Menong sesuai versi saya.
Dan yang terpenting template ini memiliki banyak menu bawaan sesuai yang saya inginkan. Dan kelak menu ini saya ketahui bernama 'drop down'. Saya pun mempelajari banyak hal bagaimana membuat halaman (page), gadget, widget dan lainnya dari berbagai situs tutorial blog. Saat bisa memasangnya sendiri, rasanya ke-keren-an saya naik beratus-ratus persen😍
SEO Friendly
Search Engine Optimazation atau SEO menjadi barang baru yang saya pelajari di awal tahun ini. Meski sering kali mendengar istilah ini namun saya belum benar-benar mengenal SEO dengan baik. Setelah membahas Basic SEO di pertemuan ke-12, saya mulai memahami bila blogging tidak hanya sekedar menulis suatu artikel berkualitas untuk diposting namun juga melakukan optimasi blog dengan mengetahui seluk beluk kaidah-kaidah SEO untuk mencari tahu apa maunya Google termasuk SEO On Page.
Dan ternyata, template sangat berpengaruh terhadap SEO. Pemilihan template unyu-unyu nan memanjakan mata yang saya pilih belum tentu cocok atau berteman baik atau responsif dengan SEO alias SEO friendly.
Bagaimana cara kita mengetahui template yang kita gunakan SEO friendly atau tidak?
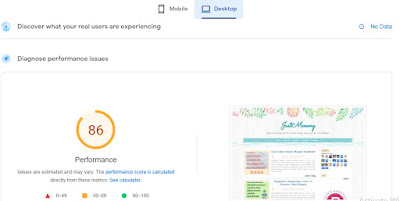
Pertama kita bisa mengecek kecepatannya alias pagespeed
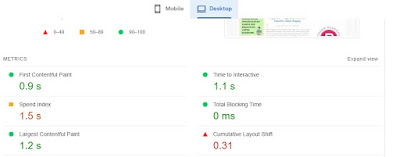
Duuuuaaarrr…hasil analisis Pagespeed JustMenong menunjukan hasil yang wow tak pernah saya perkirakan sebelumnya. Ternyata template unyu-unyu favorit saya ini hanya menunjukan performa speed di angka 86 untuk versi desktop dan 31 untuk versi mobile. Angka-angka tersebut masuk dalam kategori oranye karena berada di bawah angka 90.
Bagaimana angka-angka ini berpengaruh?
Apakah teman Menong pernah punya pengalaman, saat akan membuka suatu blog tapi perlu waktu lama alias lola? Speed bawaan cepat akan berpengaruh pada kecepatan saat membuka blog kita terutama pada saat blog kita telah memiliki banyak artikel. Dan tentunya tempalte dengan pagespeed rendah ‘sangat tidak disarankan’ untuk performa blog kita.
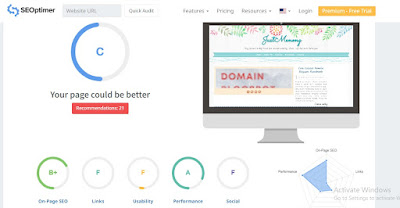
Kita juga bisa mengecek apakah template yang kita gunakan SEO friendly atau tidak?
Hasil analisis dengan SEOptimer juga menunjukan hasil yang sama dengan nilai so-so untuk tampilan blog JustMenong.
Sepertinya, saya harus mengucapkan ‘selamat tinggal’ dan move on menggantinya dengan template lain yang lebih ramah SEO.
Dimana bisa kita dapatkan template SEO friendly ini? Teman Menong bisa mengintip ketiga blog berikut ini sebagai referensi mendapatkan template SEO friendly gratisan : Igniel, Blanter Wisdom dan Sugeng.id.
Kali ini saya akan mengajak teman Menong untuk menata blog dengan template yang SEO friendly hasil pilihan saya bermain di blog Igniel.
Template SEO friendly
Blog penyedia tutorial blogging ini bisa jadi teman bagi siapapun yang sedang mendalami blogging. Salah satu yang bisa teman Menong peroleh di igniel.com ini adalah templates gratisan yang SEO friendly.
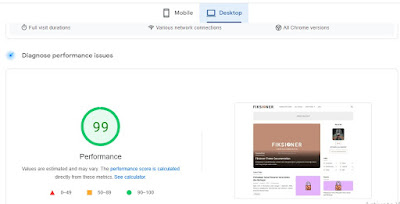
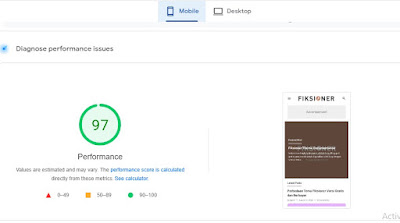
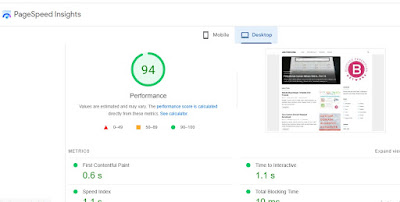
Saya pun memilih templates 'Fiksioner' sesuai rekomendasi yang diberikan di kelas dan melakukan analisis Pagespeed untuk membuktikan mengapa template ini layak menjadi pilihan.
Menyentuh angka di atas 97 untuk versi desktop, tentunya teman Menong dapat membedakan bila performa template Fiksioner memang juara.
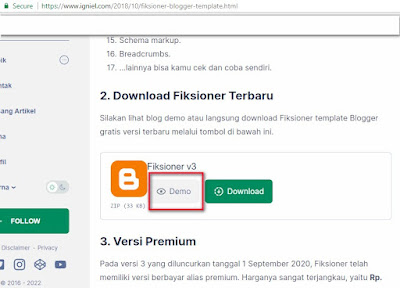
Teman Menong dapat langsung mengunduh template Fiksioner.
Setelah mengunduh, pastikan kita melakukan 'ekstrak' untuk mengambil file 'XML' Fiksioner.
Buka dokumen XML dengan notepad atau wordpad.
Lalu buka 'setelan' di 'dashboard', jangan lupa untuk menyimpan template lama dengan cara klik 'cadangkan'. Ini harus kita lakukan untuk menyimpan HTML bila suatu saat kita akan kembali menggunakan template lama.
Bila sudah siap untuk mengganti template, klik 'edit HTML'
Kode HTML template sebelumnya diganti dengan kode HTML template Fiksioner, dengan cara copy + paste saja.
Menata Blog
Bila HTML template baru sudah terpasang, tentunya kita tidak bisa langsung mengharapkan tampilan blog kita akan serapi dan seindah template lama. Ada hal lain yang penting untuk dilakukan yaitu menata blog agar leboh SEO friendly.
Penataan apa saja yang harus dilakukan?
Layout
Salah satu keunggulan template pihak ketiga 'fiksioner' ini, kita hanya perlu mengubah kode HTML sesuai kebutuhan kita pada saat menata lay out. Menu menjadi fitur dalam blog yang paling sering digunakan. Tak hanya menu sederhana yang biasa ada dalam sebuah blog, kita bisa menambahkan drop down agar tampilan lebih cantik.
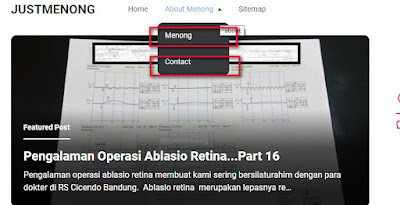
Apa itu drop down? Teman Menong bisa mengintip contohnya pada gambar di bawah ini!
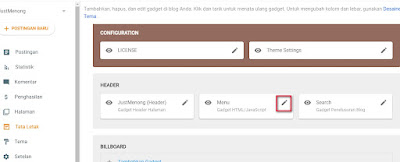
Langkah awal adalah menambahkan HTML gadget di laman Tata Letak : HTML/Javascript.
Dan masukan kode ini ya! Sebetulnya Fiksioner telah memiliki kode bawaan yang hanya perlu diganti di bagian nama menu drop dwon yang akan kita buat
<ul>
<li><a href='https://www.justmenong.com' title=home'>Home</a></li>
<li class='dropdown'>
<a href='https://www.justmenong.com' onclick='return false;' title=’about menong'>About Menong</a>
<ul>
<li><a href='http://www.justmenong.com/p/about-menong.html' title=’about menong'>Menong</a></li>
<li><a href='http://www.justmenong.com/p/contact-by-email-justmenonggmail.html' title='Contact Menong'>Contact</a></li>
</ul>
</li>
<li><a href='https://www.justmenong.com/p/sitemap_94.html' title='Sitemap'>Sitemap</a>
</ul>
Ganti warna merah sesuai data blog masing-masing. Dan tambahkan jumlah menu drop down sesuai jumlah yang akan teman Menong buat.
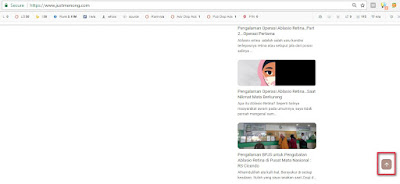
Lakukan juga kode HTML untuk back to top. Buka kembali 'tema' dan klik 'edit HTML'. Masukan kode berikut tepat di atas <head>
<script src='https://ajax.googleapis.com/ajax/libs/jquery/1.10.2/jquery.min.js' type='text/javascript'/>
Jangan lupa lakukan pemasangan 'banner komunitas', 'page link' dan 'sosial widget' di 'tata letak' dengan mengubah masing-masing kode HTML data yang dimiliki teman menong.
HTML Fiksioner
Kali ini kita akan bermain dengan Meta SEO Inspector. Teman Menong pastinya harus memasang extention Meta SEO Inspector yang berfungsi untuk mengetahui meta data dalam blog, menemukan kesalahan dan bagaimana cara memperbaikinya. Teman Menong dapat membuka 'tema', klik 'edit HTML'
Kode 'HTML lang' diubah dengan mengubah bagian yang hijau :
<html b:version='2' class='v2' expr:dir='data:blog.languageDirection' expr:lang='data:blog.locale'
menjadi
lang='ID' xml:lang='ID'
Dan jangan lupa untuk mengubah m=1 dalam versi seluler.
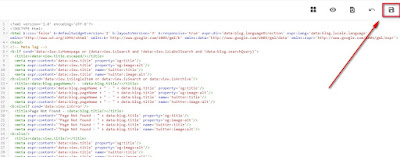
Tambahkan kode HTML berikut tepat di bawah <head>
<script type='text/javascript'>
var uri = window.location.toString();
if (uri.indexOf("%3D","%3D") > 0) {
var clean_uri = uri.substring(0, uri.indexOf("%3D"));
window.history.replaceState({}, document.title, clean_uri);
}
var uri = window.location.toString();
if (uri.indexOf("%3D%3D","%3D%3D") > 0) {
var clean_uri = uri.substring(0, uri.indexOf("%3D%3D"));
window.history.replaceState({}, document.title, clean_uri);
}
var uri = window.location.toString();
if (uri.indexOf("&m=1","&m=1") > 0) {
var clean_uri = uri.substring(0, uri.indexOf("&m=1"));
window.history.replaceState({}, document.title, clean_uri);
}
var uri = window.location.toString();
if (uri.indexOf("?m=1","?m=1") > 0) {
var clean_uri = uri.substring(0, uri.indexOf("?m=1"));
window.history.replaceState({}, document.title, clean_uri);
}
</script>
Langkah terakhir, kita bisa mengecek berapa 'pagespeed' blog kita dengan template yang baru. Dan performa versi desktop mencapai angka '94' sedangkan versi mobile masih berada di titik '51' yang berarti masih banyak perbaikan yang harus dilakukan.
Naah, JustMenong baru saja menyelesaikan cara menata blog dengan template SEO friendly. Dan harapannya tentu saja tidak hanya ramah dan mudah dicari lewat mesin pencarian namun juga bermanfaat bagi teman Menong dan siapapun. Aamiin.
Referensi Menata Blog Dengan Template SEO Friendly dari berbagai sumber



























Wah lengkap sekali Bu
ReplyDeletedikasih kode-kodenya pula, mantap Mba.
ReplyDeleteMasyaallah, sudah sepuluh tahun menjadi blogger. Pantesan tulisannya keren.
ReplyDeleteKeren banget Kak.. lengkap semua tak ada yang terlewat... pengen bisa nulis begini..
ReplyDeleteWiiih keren ada kode-kode nya.
ReplyDelete